htmlファイルをサーバーにアップする2

サーバーと接続する
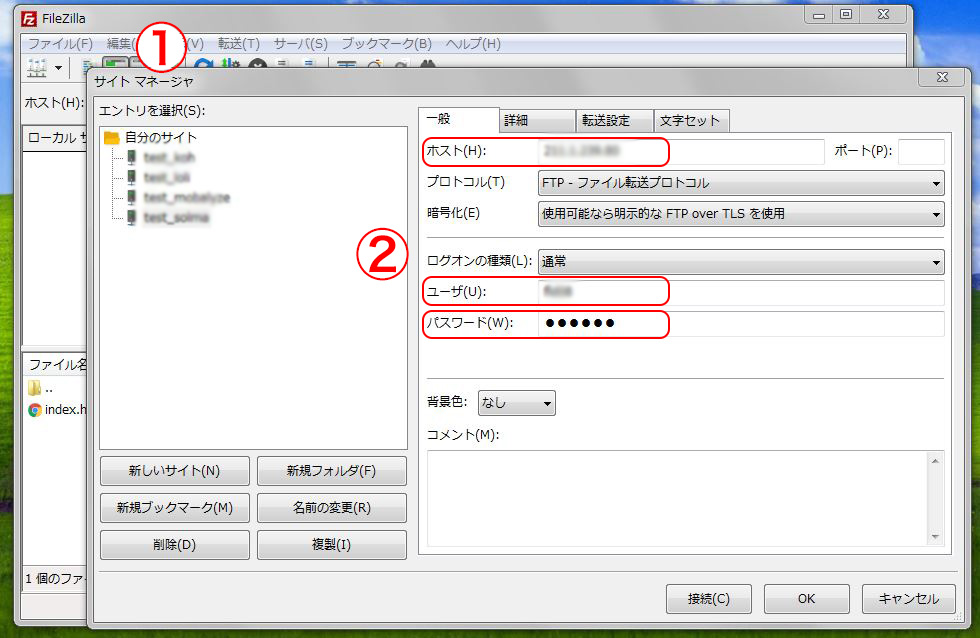
1、サイトマネージャを開く
ファイルジラを起動して左上の[ファイル]メニューからか、
または[ファイル]メニューのすぐ下の[サイトマネージャを開く]ボタンを選びます。
2、FTPアカウントを入力する
・ホスト(サーバー会社によってはサーバー名)
・ユーザー(サーバー会社によってはアカウント名)
・パスワード
3、サーバーと接続する
右下の[接続]ボタンをクリックしてサーバーと接続します。
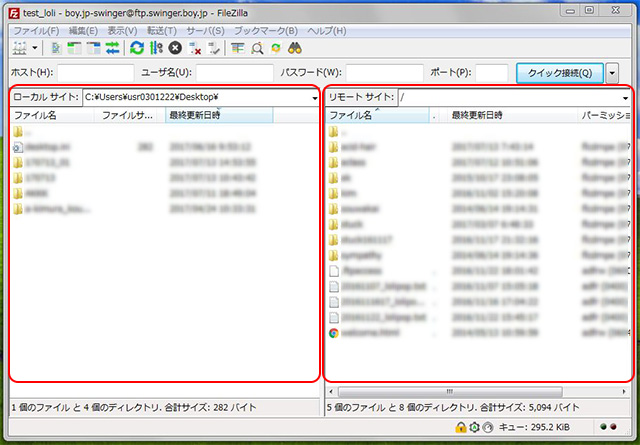
ファイルをアップロードする

FTPアカウント情報が正しければサーバーに接続し、
現在アップロードされているファイルの一覧が表示されます。
・画面左側の「ローカルサイト」というのはあなたのパソコンです。
・画面右側の「リモートサイト」というのは接続中のサーバーです。
修正したhtmlファイルを右側のサーバーにドラッグ&ドロップ
すると、サーバーにファイルがコピーされます。
ブラウザで修正を確認する
サーバーに修正したファイルをアップしたら、
ブラウザ(クロームやエッジなど)で確認します。
ブラウザを更新(データの再読み込み)しないと修正が反映されてないことが多いので、ブラウザの更新ボタンか
F5キーをクリック(macはコマンド+R)して更新します。
無事更新されていればデータのアップロードは完了です!