スタイルシートで文字の見た目を変更するコツ
CSSを外部ファイル化してリンクが出来たら、
文字の見た目を変更してみましょう!
スタイルシートで文字装飾あるある
・大きくする、小さくする
・太くする、細くする
・色を変える
・文字を反転させる
・文章の一部だけ変更する
・書体を変える
他にもたくさんありますが、仕事で良く使う指定のみを抜粋しました。
まずはhtmlファイルとCSSファイルがちゃんと
リンクされているかを確認するため、
変化がわかりやすい文字色の変更をしてみましょう♪
ここまでのファイル一式と記述を確認

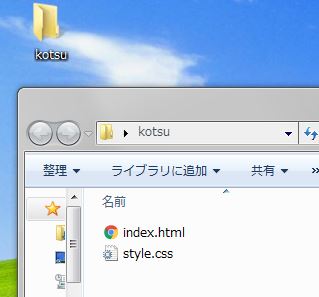
まずフォルダ名は好きな名前(半角英数)をつけます。
ここでは"kotsu"という名前にしてます。
kotsuフォルダの中に入っているファイルは2つです。
・index.html
・style.css
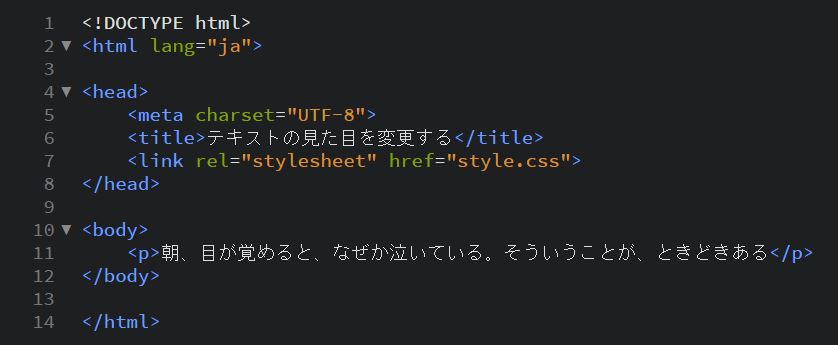
index.htmlファイルの記述を

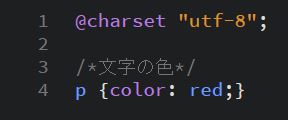
style.cssの記述を

htmlファイルとcssファイルを保存したら。
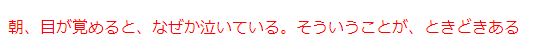
kotsuフォルダを開いて、index.htmlファイルを
ダブルクリックすると、ブラウザが開きます。

文字の色が赤くなっていたら、CSSファイルはキチンとリンクされています。
Yahoo!プロモーション広告で実現できる
圧倒的なクリック数と抜群の費用対効果!
![]()