CSS(スタイルシート)の指定方法のコツ
CSSの指定方法は3パターンあります
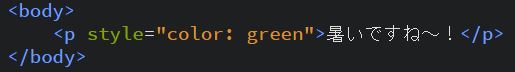
1、HTMLタグに直接指定する
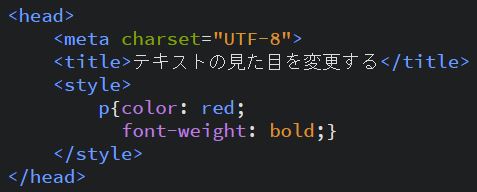
2、HTMLファイルの<head>タグ内にCSSをまとめて指定する

3、外部CSSファイルを作ってまとめて指定する

3パターンそれぞれのメリット・デメリットを説明します。
●1、HTMLタグに直接指定するのメリット
・タグに直接指定するのでHTMLファイルさえ見れば
どんな指定がされているかすぐわかる。
・外部ファイルを作ってリンクする手間がはぶける。
▲1、HTMLタグに直接指定するのデメリット
・複数ページの場合、全部のHTMLファイルの各タグを
変更しなきゃダメ~
●2、HTMLファイルの<head>タグ内にCSSをまとめて指定するのメリット
・HTMLファイル一枚で完結する。
▲2、HTMLファイルの<head>タグ内にCSSをまとめて指定するのデメリット
・それぞれのHTMLファイルの<head>タグ内にCSSの指定をするので、
複数ページの場合はそれぞれのページにあるCSSを変更しないとダメ~
・タグと指定が離れてるので、直観的に分かりにくい~
●3、外部CSSファイルを作ってまとめて指定するのメリット
・複数ページもまとめて一度に変更できる♪
▲3、外部CSSファイルを作ってまとめて指定するのデメリット
・外部ファイルを作ってリンクするのが手間~
・タグと指定が離れてるので、直観的に分かりにくい~
おススメのHTMLファイルとスタイルシートのリンク方法
特に理由がなければ3の外部ファイル化がおススメです♪
たとえ1ページのサイトでも外部化したほうが、
利点が多いと思います。
(今後ページ数が増えたり、CSSを丸ごと変更などなど)
スタイルシートの場所を<head>タグ内に記述します。
index.htmlと同じ階層(フォルダ)にあるので、
<link href="style.css" rel="stylesheet">
と指定します。
次回はスタイルシートの書き方のコツをお伝えします!
IPv6対応!高性能無線Wi-Fiルーターが0円で使える!【GMOとくとくBBのドコモ