CSSで文字の大きさを変更するコツ 1
文字の大きさを変更したい
文字が大きすぎたり、小さすぎたりすると文章が読みづらくなります。
(文字の大きさは声の大きさと同じです)
まずはHTMLファイル下記のように変更して保存した後、
index.htmlをダブルしてブラウザで確認してください。

CSSで何もしなくても文字の大きさが変わってます。

HTMLタグには初めからスタイル指定されているものもあります。
(デフォルトCSS:ただし、ブラウザごとに見え方が違います)
見出しタグ(h1~h6)
見出しに使うタグはh1(エイチイチとかエイチワンとか読みます)
からh6まであります。
hタグ(heading tag)でマークアップされたテキストは
CSSで指定しなくても大きく、太文字で表示されます。
でも文字の大きさを変えるためにhタグを使うことはNGです。
詳しくはまた後日。。
よく使われるのはh1~h3タグ
h1は、大見出し
h2は、中見出し
h3は、小見出し
と呼ばれます。
h4~h6タグはそのままエイチヨン、エイチゴ、
エイチロクと読みます。
SEO対策(検索エンジン(グーグルやヤフーなど)で上位表示)でも
大事なタグです。
SEO(エスイーオー)に関しては別の機会に。。
とにかくまずはCSSで文字の大きさをコントロールしましょう!
スタイルシートで文字の見た目を変更するコツ
CSSを外部ファイル化してリンクが出来たら、
文字の見た目を変更してみましょう!
スタイルシートで文字装飾あるある
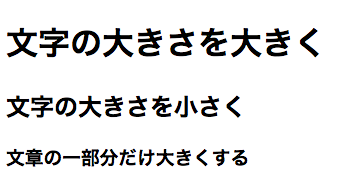
・大きくする、小さくする
・太くする、細くする
・色を変える
・文字を反転させる
・文章の一部だけ変更する
・書体を変える
他にもたくさんありますが、仕事で良く使う指定のみを抜粋しました。
まずはhtmlファイルとCSSファイルがちゃんと
リンクされているかを確認するため、
変化がわかりやすい文字色の変更をしてみましょう♪
ここまでのファイル一式と記述を確認

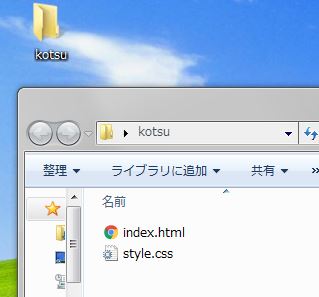
まずフォルダ名は好きな名前(半角英数)をつけます。
ここでは"kotsu"という名前にしてます。
kotsuフォルダの中に入っているファイルは2つです。
・index.html
・style.css
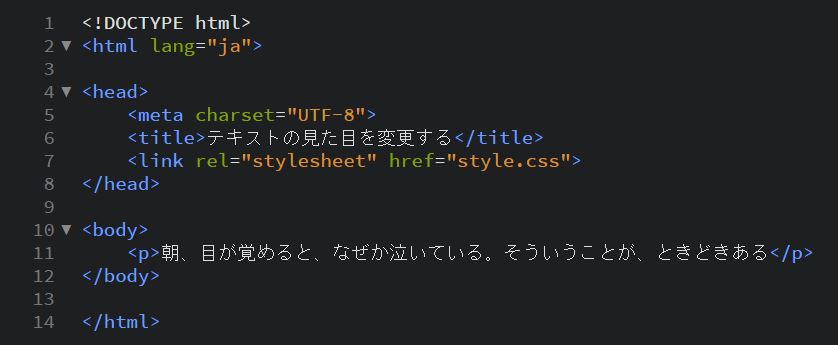
index.htmlファイルの記述を

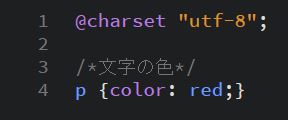
style.cssの記述を

htmlファイルとcssファイルを保存したら。
kotsuフォルダを開いて、index.htmlファイルを
ダブルクリックすると、ブラウザが開きます。

文字の色が赤くなっていたら、CSSファイルはキチンとリンクされています。
Yahoo!プロモーション広告で実現できる
圧倒的なクリック数と抜群の費用対効果!
![]()
CSS(スタイルシート)の指定方法のコツ
CSSの指定方法は3パターンあります
1、HTMLタグに直接指定する
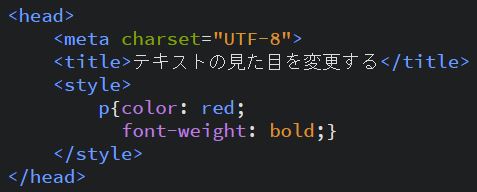
2、HTMLファイルの<head>タグ内にCSSをまとめて指定する

3、外部CSSファイルを作ってまとめて指定する

3パターンそれぞれのメリット・デメリットを説明します。
●1、HTMLタグに直接指定するのメリット
・タグに直接指定するのでHTMLファイルさえ見れば
どんな指定がされているかすぐわかる。
・外部ファイルを作ってリンクする手間がはぶける。
▲1、HTMLタグに直接指定するのデメリット
・複数ページの場合、全部のHTMLファイルの各タグを
変更しなきゃダメ~
●2、HTMLファイルの<head>タグ内にCSSをまとめて指定するのメリット
・HTMLファイル一枚で完結する。
▲2、HTMLファイルの<head>タグ内にCSSをまとめて指定するのデメリット
・それぞれのHTMLファイルの<head>タグ内にCSSの指定をするので、
複数ページの場合はそれぞれのページにあるCSSを変更しないとダメ~
・タグと指定が離れてるので、直観的に分かりにくい~
●3、外部CSSファイルを作ってまとめて指定するのメリット
・複数ページもまとめて一度に変更できる♪
▲3、外部CSSファイルを作ってまとめて指定するのデメリット
・外部ファイルを作ってリンクするのが手間~
・タグと指定が離れてるので、直観的に分かりにくい~
おススメのHTMLファイルとスタイルシートのリンク方法
特に理由がなければ3の外部ファイル化がおススメです♪
たとえ1ページのサイトでも外部化したほうが、
利点が多いと思います。
(今後ページ数が増えたり、CSSを丸ごと変更などなど)
スタイルシートの場所を<head>タグ内に記述します。
index.htmlと同じ階層(フォルダ)にあるので、
<link href="style.css" rel="stylesheet">
と指定します。
次回はスタイルシートの書き方のコツをお伝えします!
IPv6対応!高性能無線Wi-Fiルーターが0円で使える!【GMOとくとくBBのドコモ
テキストの見た目を変更する

テキストの見た目を変更したい!
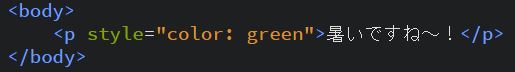
「文字を赤くして大きく」これも良くある変更ですね。
テキスト変更はちょっとだけ覚えることがあります。
あなたも耳にしたことはあるかもしれませんが、
CSS(シーエスエスまたはスタイルシート)というものです。
スタイルシートってなに?
以前HTMLの<p>(ピータグ・パラグラフタグ)の中の文字を変更しました。
CSSは、<p>タグ内の文字の見た目を変更するものです。
(他にもレイアウトなどの装飾全般を担当します)
HTMLでページ内の構造を作り(ココは大見出し、ココは段落、ココはリストなど)、
CSSで見た目(ココは大きく、ココは左寄せ、などなど)を指定していきます。
※HTML(Hypertext Markup Language)
「リンクできるテキストをハイパーテキストと言います。
ハイパーテキスト用のタグ(h1とかpとか)でマーク付け(マークアップ)して、
構造化(ココがタイトル・ココが段落など)できる言語」
※CSS(Cascading StyleSheets)
「HTMLファイルのタグでマークアップした箇所の見た目(文字の大きさや色を変えたり、などなど)
やレイアウト(文字を中央寄せにしたり、枠を作ったり、などなど)などを指定する書式」
htmlファイルをサーバーにアップする2

サーバーと接続する
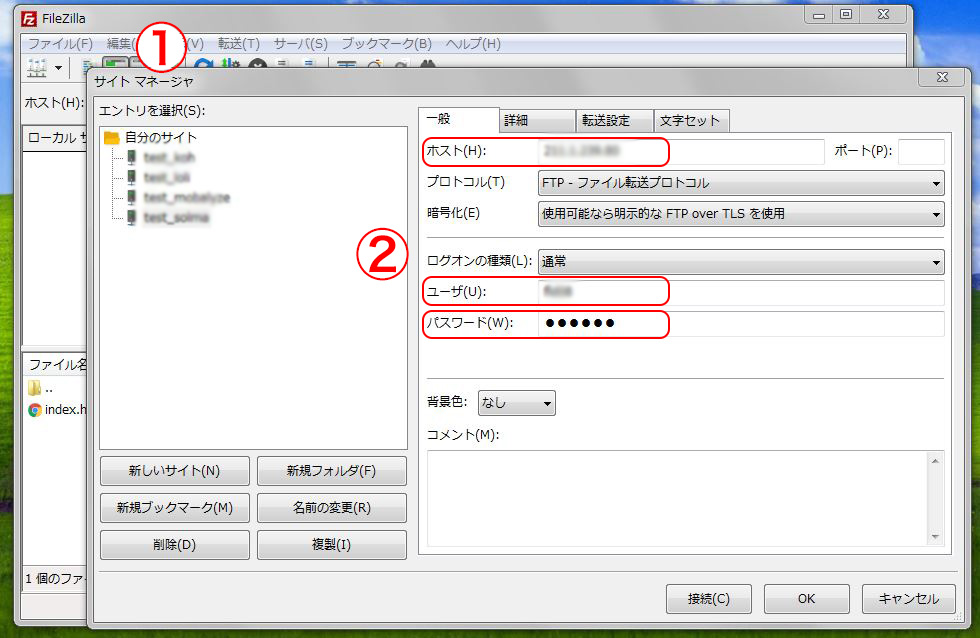
1、サイトマネージャを開く
ファイルジラを起動して左上の[ファイル]メニューからか、
または[ファイル]メニューのすぐ下の[サイトマネージャを開く]ボタンを選びます。
2、FTPアカウントを入力する
・ホスト(サーバー会社によってはサーバー名)
・ユーザー(サーバー会社によってはアカウント名)
・パスワード
3、サーバーと接続する
右下の[接続]ボタンをクリックしてサーバーと接続します。
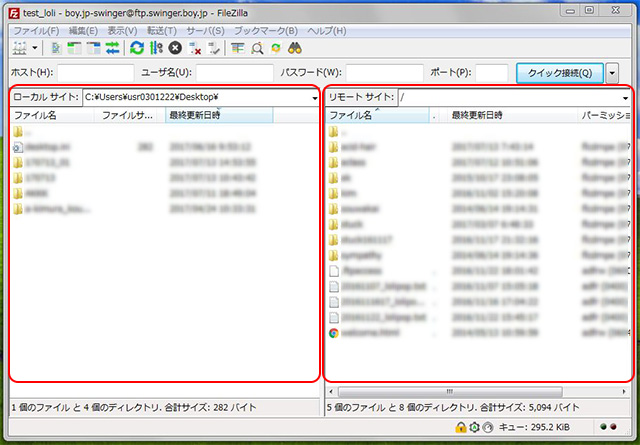
ファイルをアップロードする

FTPアカウント情報が正しければサーバーに接続し、
現在アップロードされているファイルの一覧が表示されます。
・画面左側の「ローカルサイト」というのはあなたのパソコンです。
・画面右側の「リモートサイト」というのは接続中のサーバーです。
修正したhtmlファイルを右側のサーバーにドラッグ&ドロップ
すると、サーバーにファイルがコピーされます。
ブラウザで修正を確認する
サーバーに修正したファイルをアップしたら、
ブラウザ(クロームやエッジなど)で確認します。
ブラウザを更新(データの再読み込み)しないと修正が反映されてないことが多いので、ブラウザの更新ボタンか
F5キーをクリック(macはコマンド+R)して更新します。
無事更新されていればデータのアップロードは完了です!